Many fellow developers know that I have a dislike for most WordPress plugins. Naturally, there are exceptions to this rule. My typical site build leverages Yoast, Backupbuddy, Woocommerce (if e-commerce), Gravity Forms, and little else. If you asked me about Gravity Forms 6 years ago, I probably wasn’t too much of a fan. A lot has changed since then, including some really great addons and field types. It’s got a TON of potential, especially in the form of the Gravity Forms API (GFAPI). I’ve done a lot of really cool, really successful projects with it. If you don’t have it, I highly recommend it – https://www.gravityforms.com/pricing/. Also, a huge shoutout to the guys at GravityWiz. They make some amazing addons for Gravity Forms.
A little background on the current site I was building. This site has tons of forms, and many of the forms share certain fields (or as I call them “blocks” of fields). There’s a few ways to handle this:
- Manually do tedious work to recreate fields on each form, and waste hours upon hours (and your sanity).
- Create Forms that are “Templates” or “Blocks” that we can copy into other forms at certain locations.
My issues with #1:
- Couldn’t be more boring… I’d rather spend time writing code.
- Not very flexible if something needs to change down the line (more on this later).
- After a certain number of forms, it’ll take WAY longer than doing it programatically.
- Did I mention that it’s extremely monotonous and boring?
My issues with #2:
- Googling doesn’t return anything promising (trying to fix that now)/.˜
- If I can’t come up with a solution, I lost time and need to go back to #1.
So, naturally I chose to pursue option #2 (Yay, challenges). In my scenario, I had to be aware of a few issues and features that I wanted to bring with it.
First off, I’m not able to just duplicate a form. I need to choose a spot in the destination form and clone the whole block into that spot (usually between a number of fields).
Second, I want to add special css classes to the fields so that I can programmatically manipulate those based on the css class throughout ALL FORMS. This is also a nice trick that I’ve used on previous sites, and hope to make a blog post about later.
With that, let’s begin!
What you’ll want to do first is create two forms – a template (what you’re going to copy) and a destination form (where you’re copying the whole template form to).

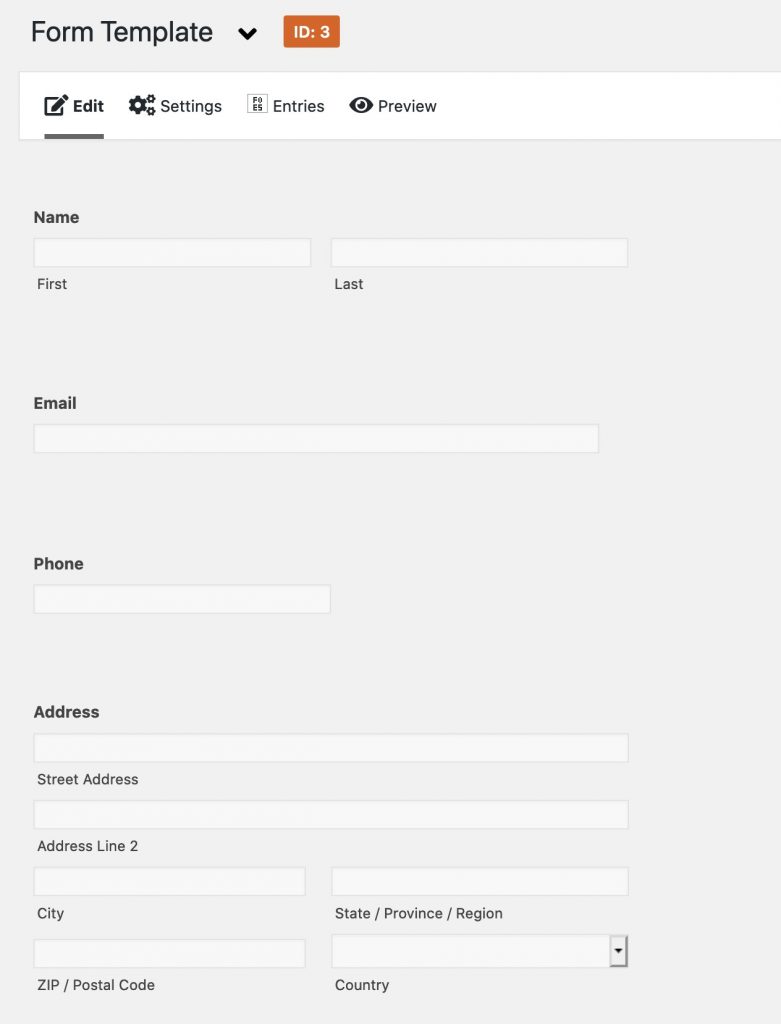
Next, let’s open up our Form Template and create some fields that we want to copy over.

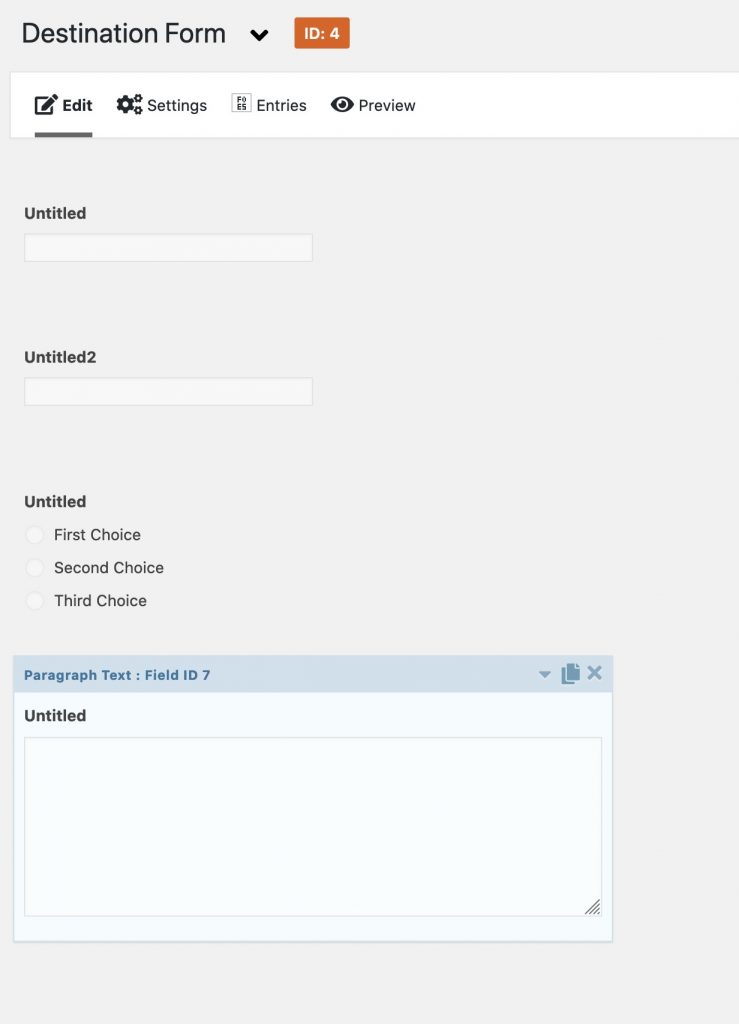
We’ll create our Destination form, and add a few fields as an example:

One last thing before we move forward. This is VERY EXPERIMENTAL code. It worked wonders for me, but it has the power to completely destroy forms or worse if things go haywire. Make a Backup! Also, I don’t recommend it on a live site unless you’re comfortable with it.
Now that we’ve gotten that out of the way, let’s get to the code:
What you’ll need to do is check your Template and Destination Form IDs, as they’re probably different than mine. You can call the function with the Example call line, and you’ll pass:
- The form ID of the template
- The form ID where you want to copy it to
- How many fields do we want to skip before we paste it in?(ie: where are we splicing the destination form?).
Some examples for that 3rd call:
- Paste at the beginning of a form (enter 0)
- Paste after two items (makes this template start and field 3 – Enter 2)
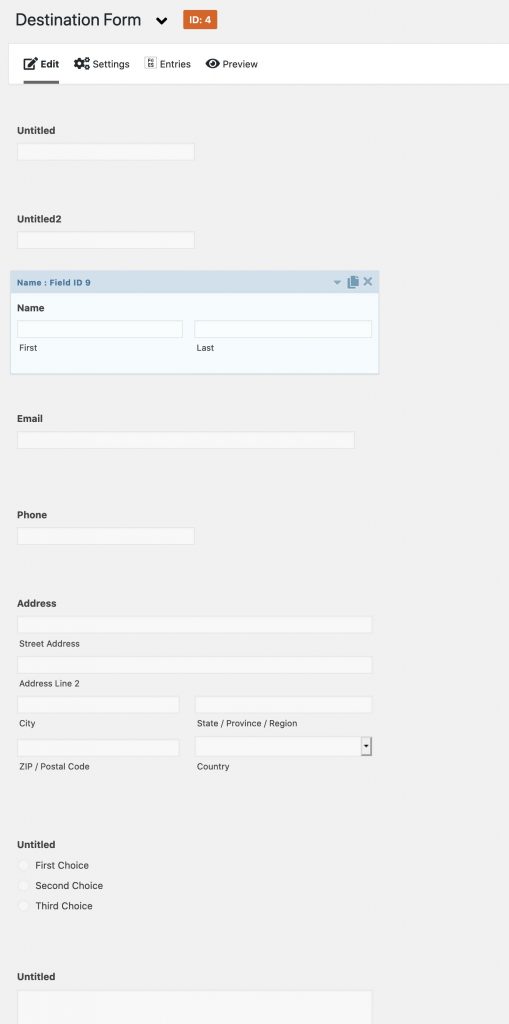
For my example, I want to add the Template form after the 2nd field. For this, I’d run:
nj_gf_template_copier( 3, 4, 2 );
Wrap up
Overall, there’s a few caveats here. Most of all, this code was custom-built for my needs, and it’s not necessarily full proof. For example, if you tell it to skip 10 fields on a destination form with only 5 fields, you’ll probably get an error. Also, I only tested this with the field types I’m using. Some other types might cause it to crash. There aren’t any real safeguards to prevent you from running it over and over per page load. This is just meant as a “quick and dirty” tool, so use it carefully.